portfolio
No.001
ポップアップ画像
使用スキル・ソフト
制作ポイント:
-
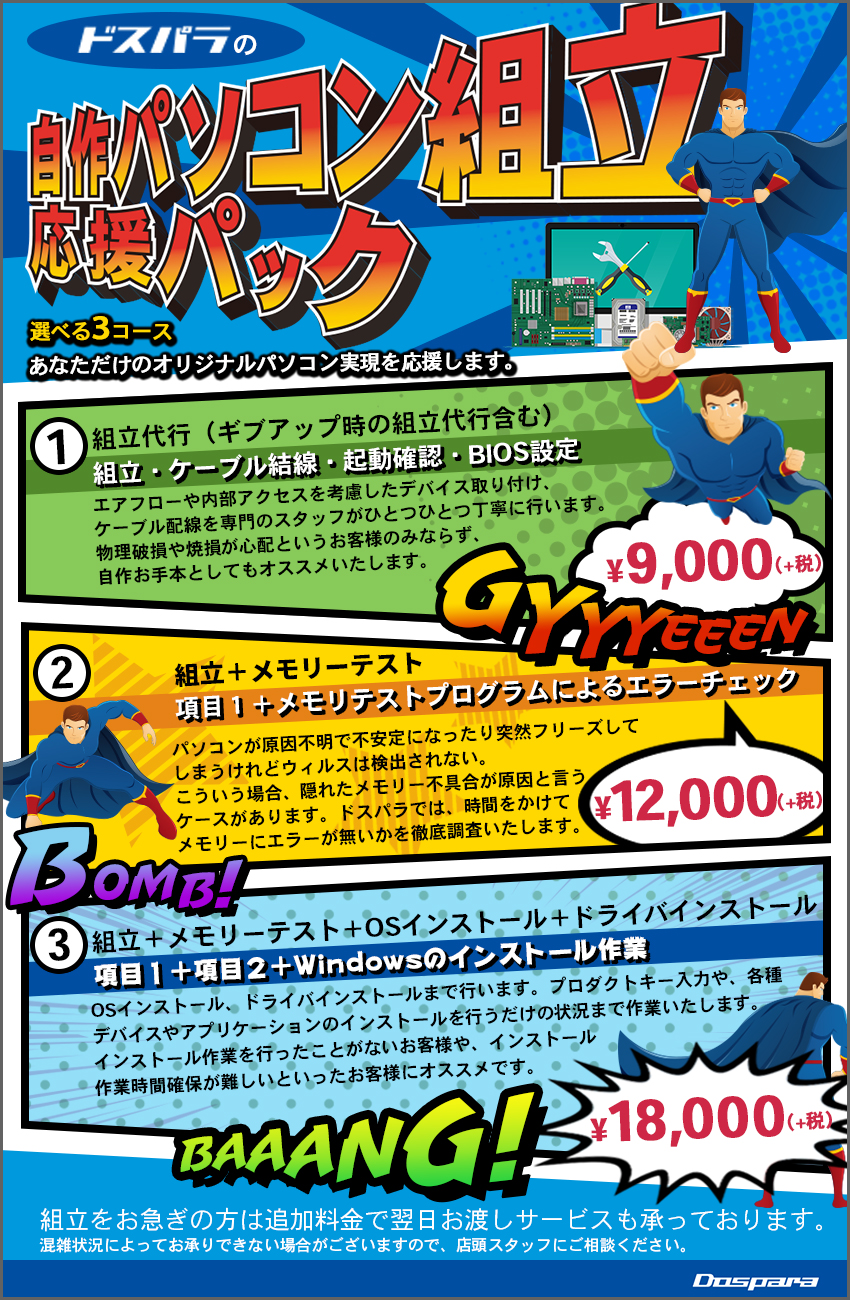
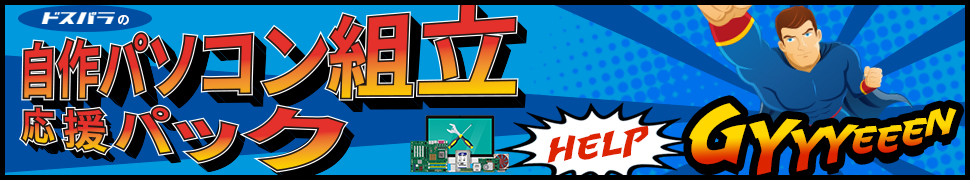
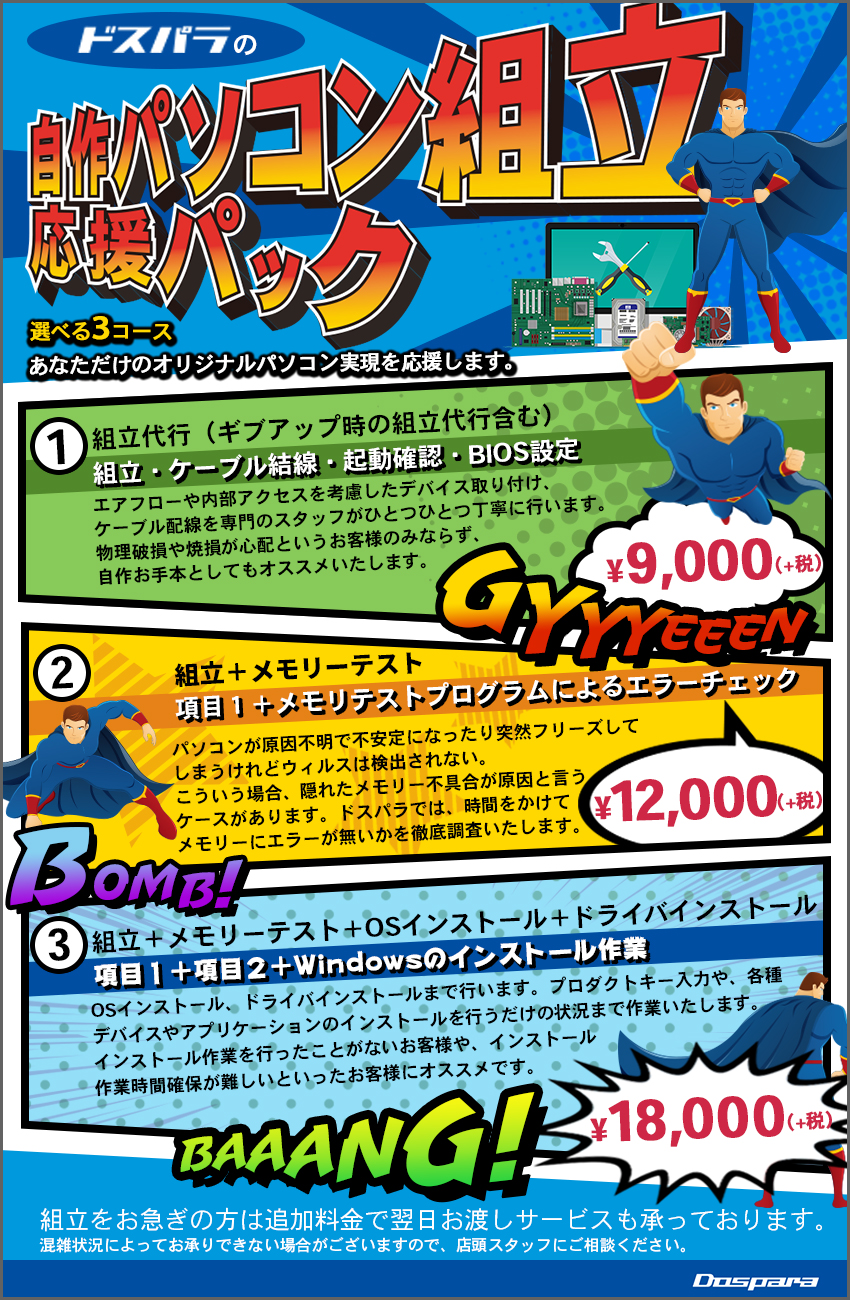
PC組み立て応援サービスのWEBポップアップチラシです。
-
アメコミ風のデザイン、ゲーミングPCの若年、男性のお客様に対して、ヒーロー物のアプローチで目を引くデザインとしました。


No.002
ポップアップ画像
使用スキル・ソフト
制作ポイント:
-
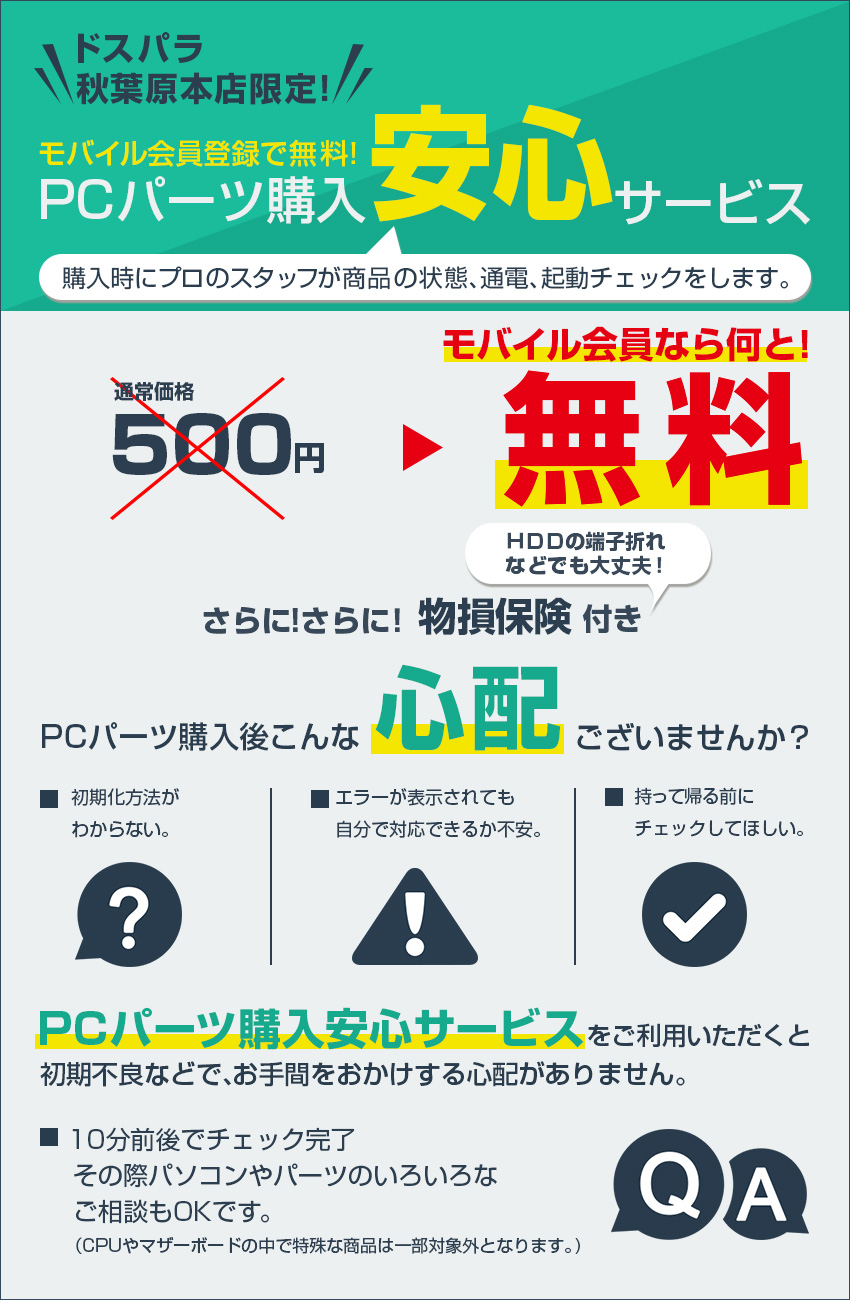
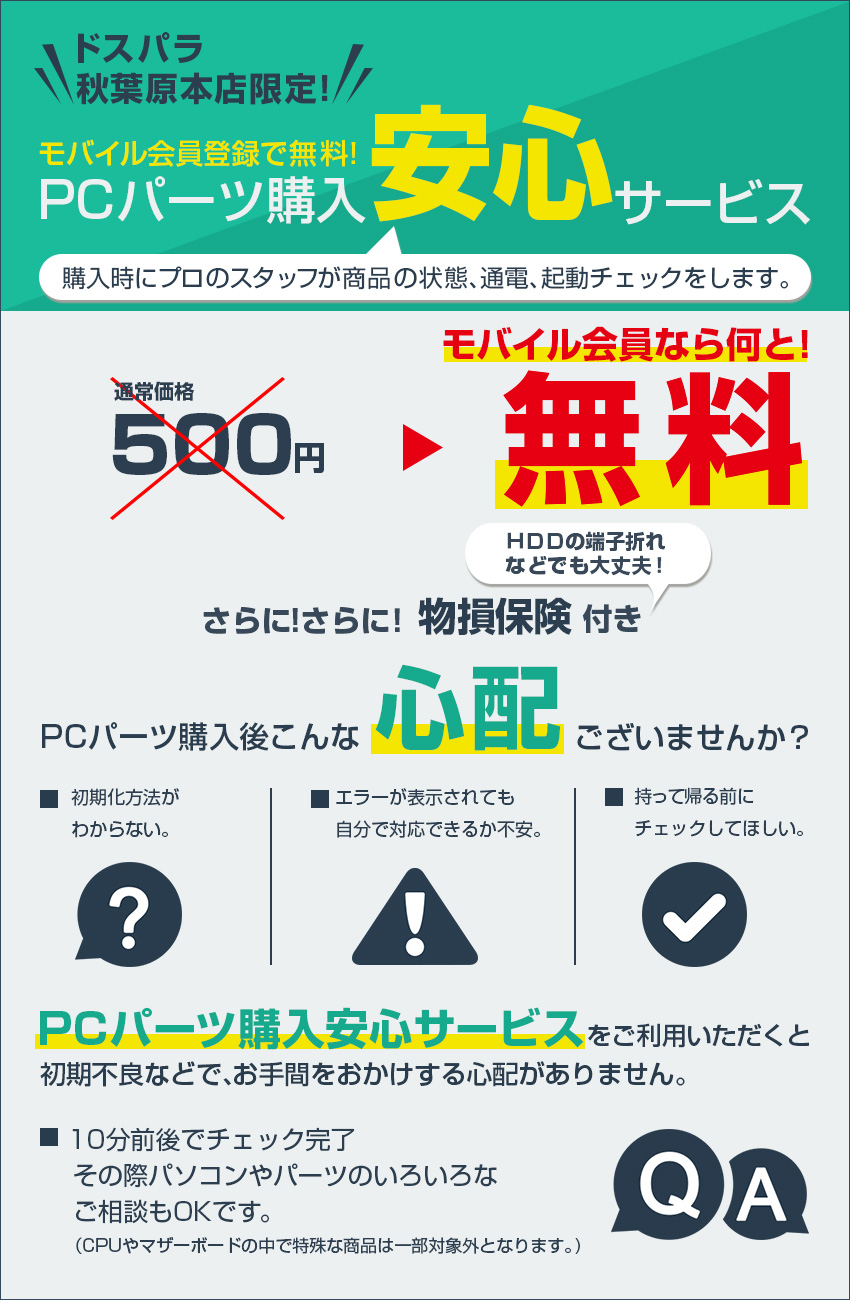
パーツ交換サービスのWEBポップアップチラシです。
-
高額パーツ等の交換が可能という「安心」をテーマにし、堅実なデザインとポイントをアイコンで絞って見せるようデザインいたしました。


No.003
動的WEBサイト
使用スキル・ソフト
制作ポイント:
-
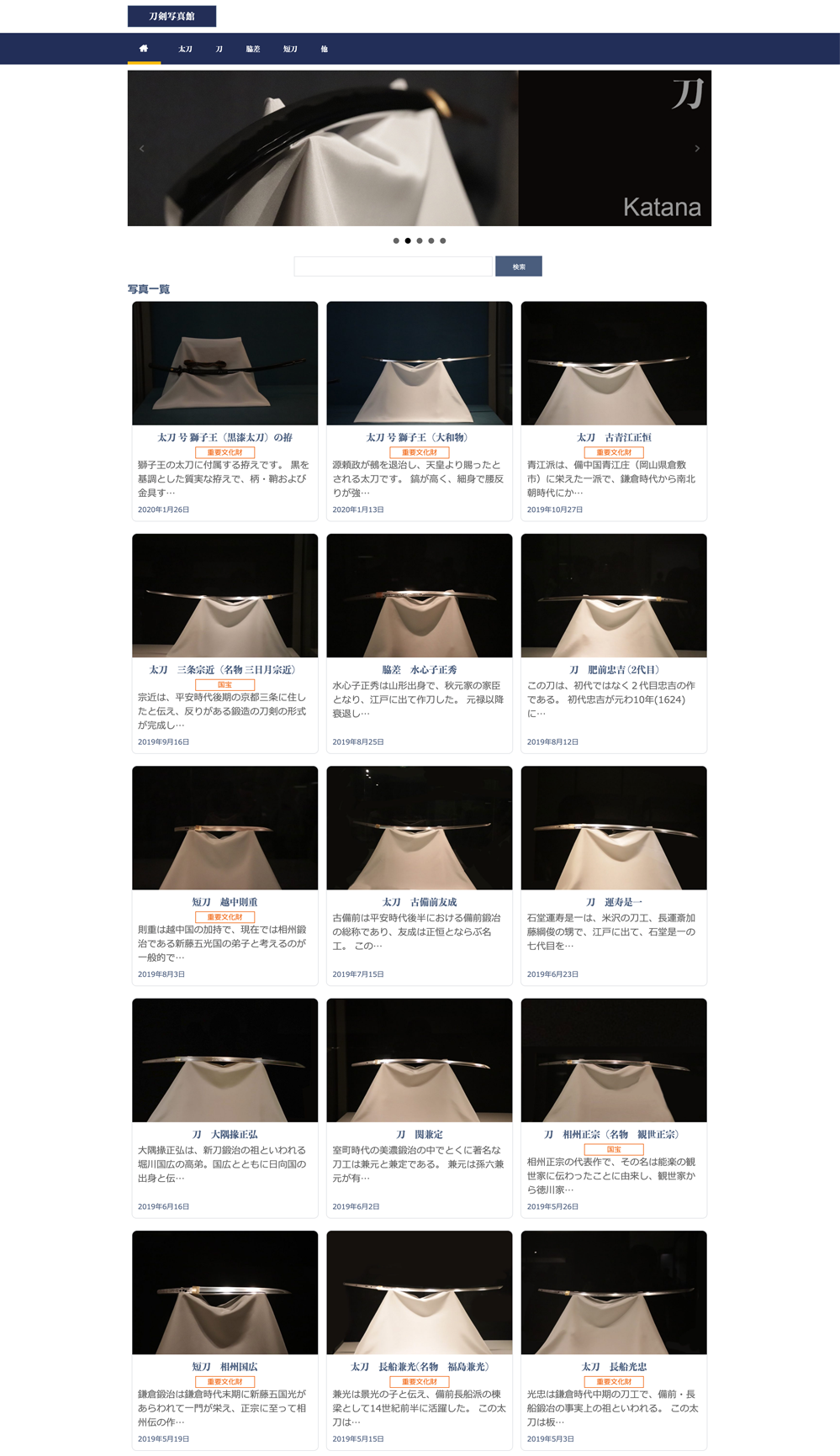
テーマ、プラグイン不使用でサイト構築いたしました。
-
カスタムフィールドにて、ぱんクズ設置、description、title等は個別設定可能。
-
レスポンシブレイアウト対応。
-
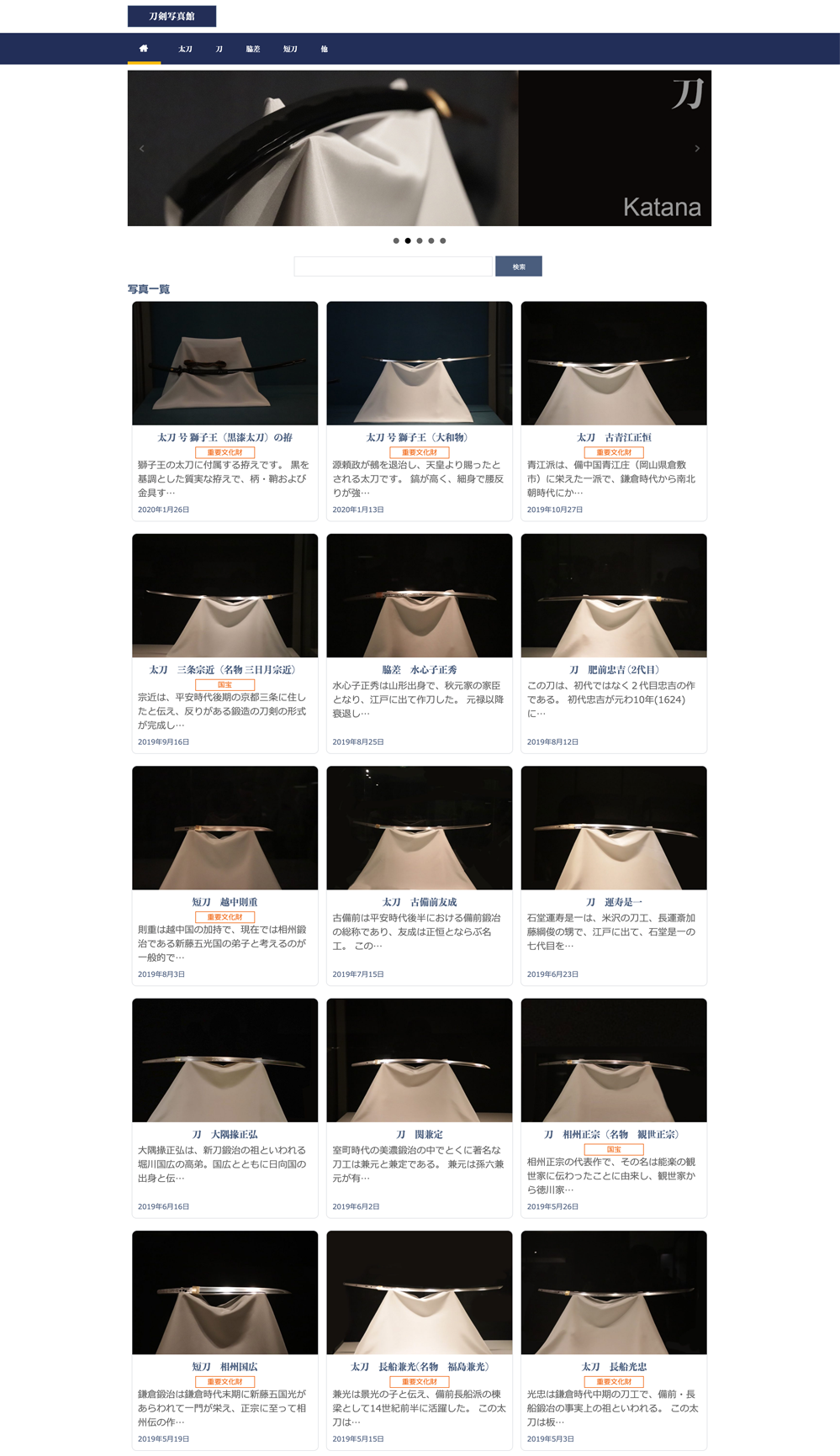
刀剣鑑賞の写真をアーカイブする目的で作成したサイトです。


No.004
静的WEBサイト
使用スキル・ソフト
- スキル:HTML5・CSS3・JQuery
- コーディング:Brackets
- デザイン・スライス:Photoshop
制作ポイント
-
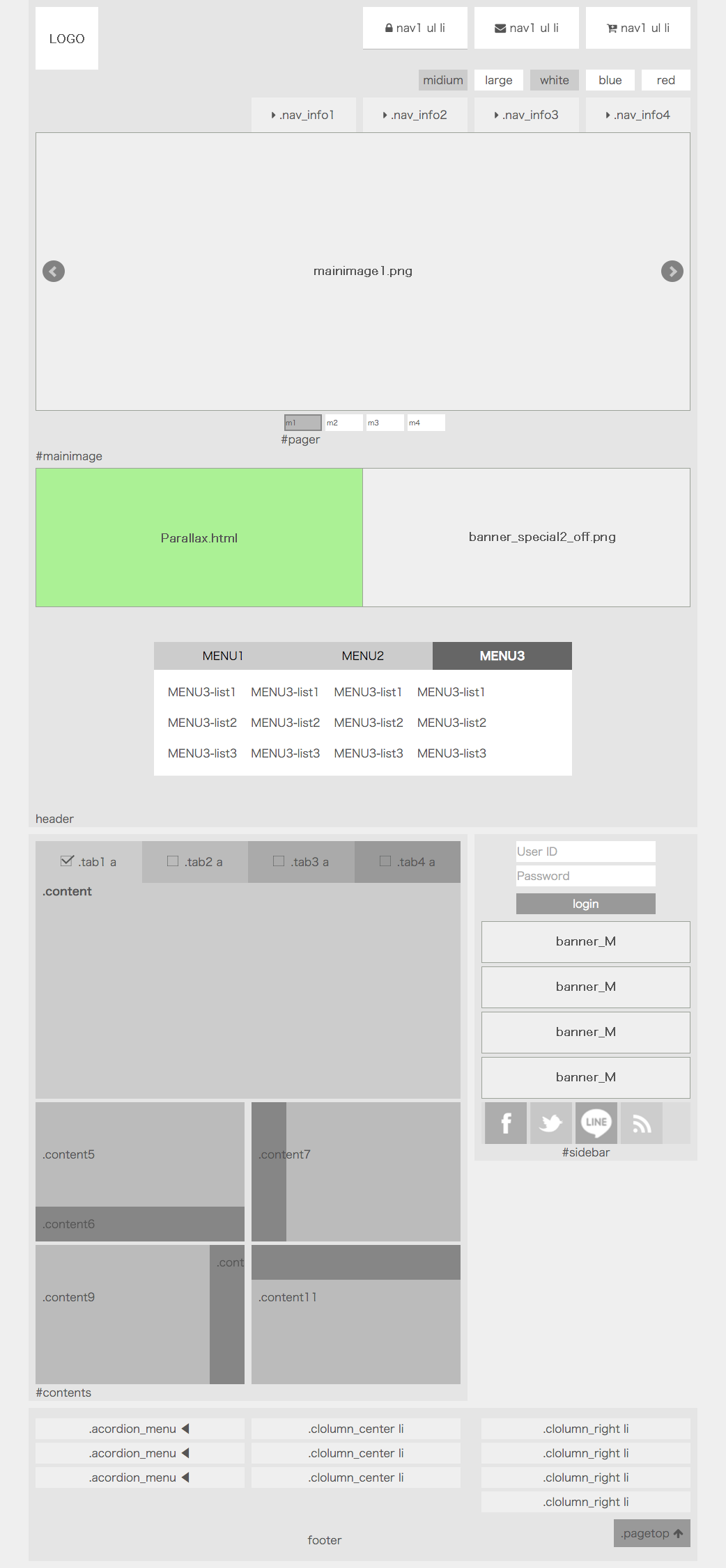
コンテストのレギュレーション上,ID,クラス付与が出来ないため、継承要素の制御、フロート等の使用が難しい面がありました。
CSS3ではベンダプレフィクスが存在するコードがありました。
使用スキル詳細
HTML5
CSS3
- ブロックモデルレイアウト
- フロートレイアウト
- 擬似クラス
- 擬似要素
- 子セレクター
- 隣接セレクター
- animate
- transition
- gradient
JQuery
補足:変更不可のHTMLのマークアップ

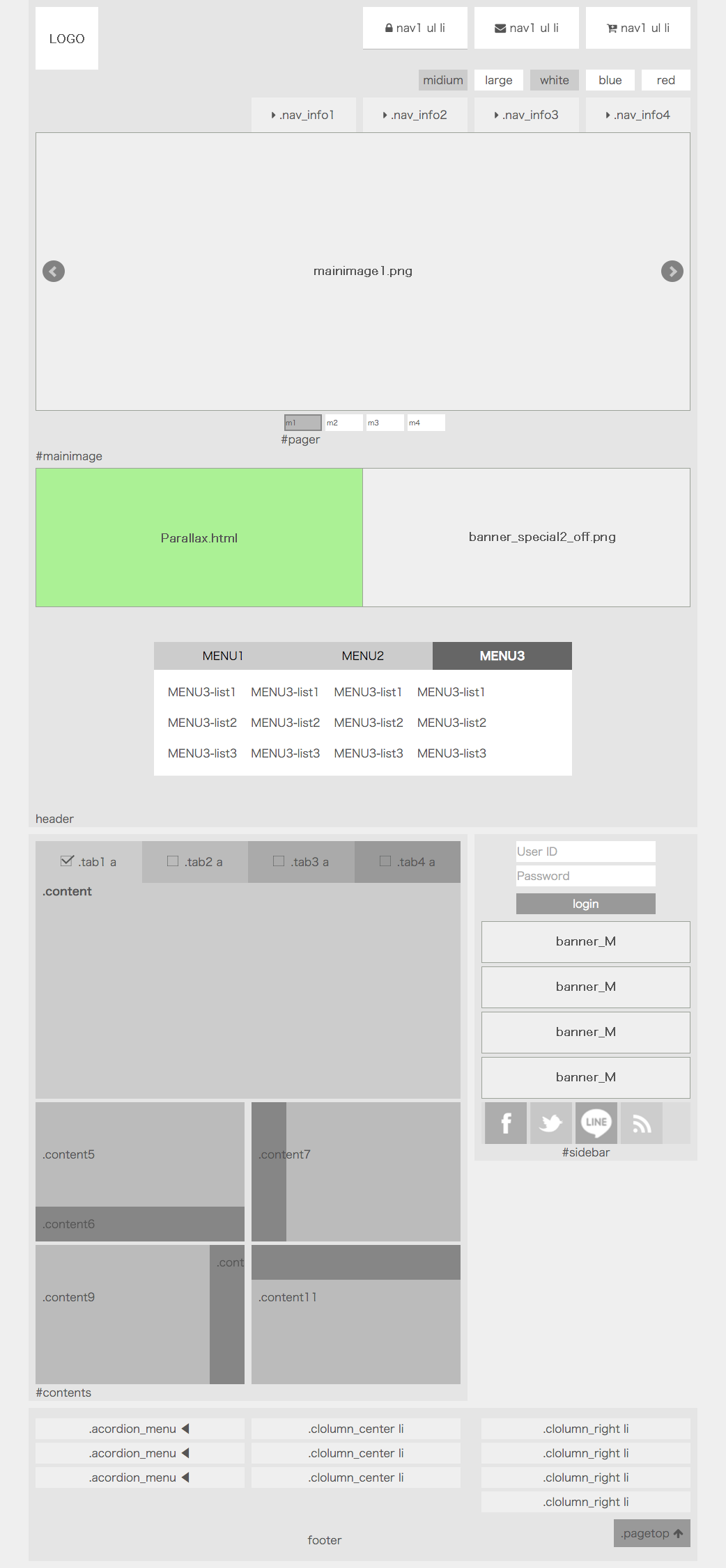
No.005
静的WEBサイト
使用スキル・ソフト
- スキル:HTML5・CSS3・JQuery
- コーディング:Brackets
- デザイン・スライス:Photoshop
使用スキル詳細
HTML5
CSS3
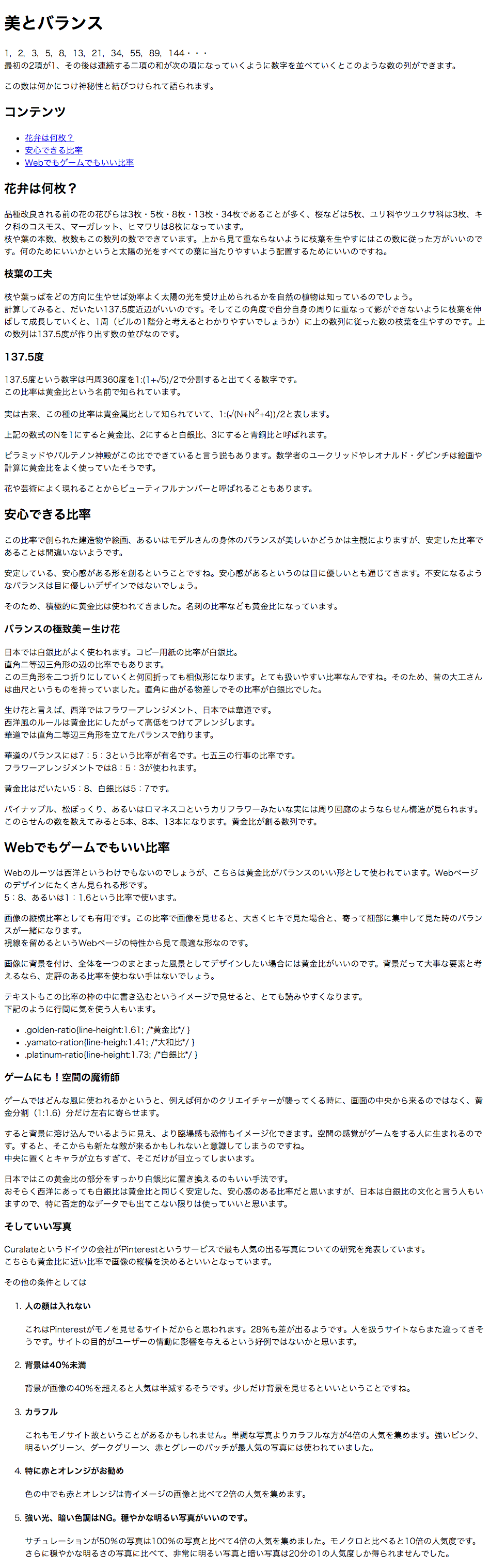
- WEBフォント
- ブロックモデルレイアウト
- フロート
- 擬似クラス
- 擬似要素
JQuery
- steakyheader
- クリック時スタイルシート切り替え(フォント等のサイズ・カラー)
- bx-slider
- プルダウンリスト
- アコーディオンメニュー
- parallax
- スライドダウン(アップ等各方向)メニュー
- モーダルウィンドウ
- タブメニューHTML
- タブメニューAjax通信

No.006
1枚画像
使用スキル・ソフト
使用スキル詳細
illustrator
- クリッピングマスク
- アピアランス
- 透明マスク
- 描画モード